一般情况下,一个互联网产品经过以下的步骤:
- 产品。产品来自于两个渠道:第一种是从公司外部而来,通过和甲方签订合同,进行项目的外包。第二种是公司内部的产品经理,进行互联网产品的需求分析和设计。这个过程一般从用户研究开始,找出目标用户的需求,并进行需求的过滤,产品经理的产出物是BRD(商业需求文档)和PRD(产品需求文档)。
- 交互设计。对于一个产品,接下来是进行交互设计,所谓交互设计就是产品的行为设计,一般涉及产品布局的合理性问题。交互设计的产出物是产品的交互原型,如果有一定的实力,可以进行产品原型的可用性测试,邀请典型用户对设计流程的效率、可学习性等问题进行专项的测试。
- 视觉设计。一般视觉设计是前端的上游,前端是视觉设计的下游。设计的工作目的是把产品宏观的思维结果进行专业的处理,设计师对产品原型进行专业的处理,比如布局、配色等,视觉设计师的产出物是设计图。如果不进行视觉设计直接进行前端页面实现是否可以呢?这里就会涉及到成本的因素,在前期,尤其是设计,主观感受大于理性的思考,所以每天的结果都不一样,所以需要设计师去消化掉这部分主观感受带来的误区,而且从成本上来讲,有些场景设计师改图比改代码要容易控制一些。
- 前端开发。设计师的结果是PSD格式的设计图,保留原始的设计图层。前端的工作结果是html页面,是把很多图层上的效果,有机的用html组织起来的过程。
- 后台开发。前端是把html文件交给服务端开发工程师,或叫后台开发,这个html里边包括一些交互的JavaScript文件等。总的来说前端是一个承前启后的岗位。
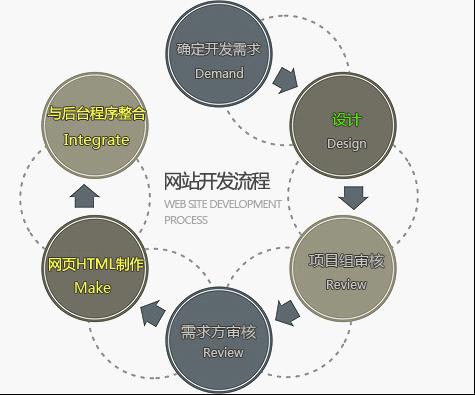
更加紧凑的表述方式是,领导或甲方提出需求,然后产品分析需求,并且根据需求画出原型图,然后根据原型图出设计稿。出完设计稿经过团队评审,通过之后由前端来制作静态页面,静态页面交给设计审核,通过之后交给后台人员,进行动态数据的添加。添加完之后,发布测试环境,产品测试领导审核,成功后,直接发布产品环境。或进行版本迭代。这是整个的一个设计,开发,部署的流程。
在整个流程中,伴随着多个不同职位和多份文档。
- 产品经理是整个流程中需求文档的编写者,因为产品最能接触最原始的需求,对需求的理解更深刻或专业,产品经理会编写BRD(英文全称Business Requirement Document,BRD)、MRD(英文全称Market Requirement Document,MRD)和PRD (Product Requirement Document,PRD)。
- 交互设计师的产出是交互原型,有的交互不是非常复杂,就没有文档,只是邮件。有时候说,不要这个邮件行不行,那怕是最简单的原始东西,没有文件或邮件是不能做一个后期测试回溯的依据。交互文档描述页面复杂的交互或各个用户表单与用户发生的各种互动。
- 架构师或项目经理的产出是需求文档。需求文档是对整个项目的历史背景,系统开发软硬件要求,或版本信息,等等。
- 后台工程师提供的接口文档,这里边包括一些请求类型,传参的数目与键名,还有服务端返回的参数名约定等等的,这些文档是开发中的灵魂,也是以后测试回溯的标准或依据。
用一张图来表示产品从确定需求到开发出来的整个流程: