




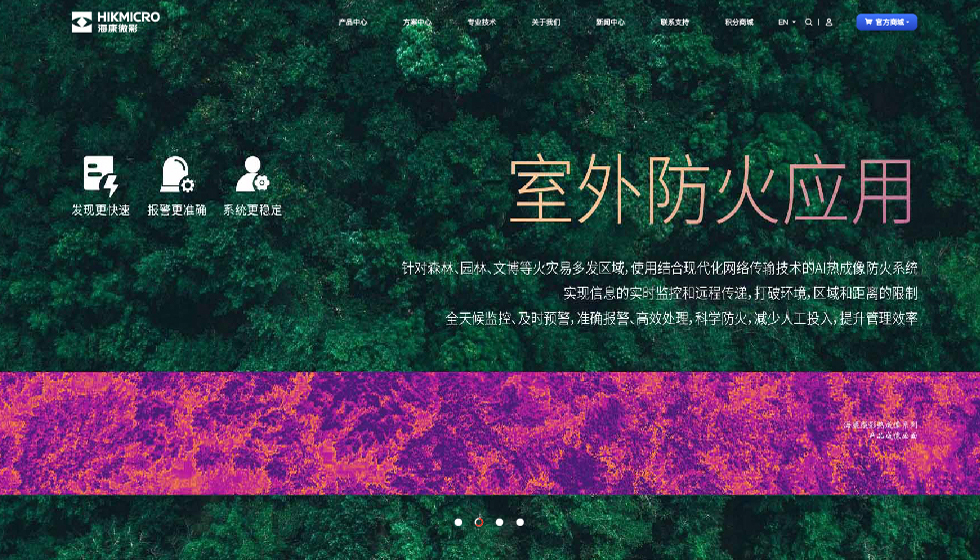
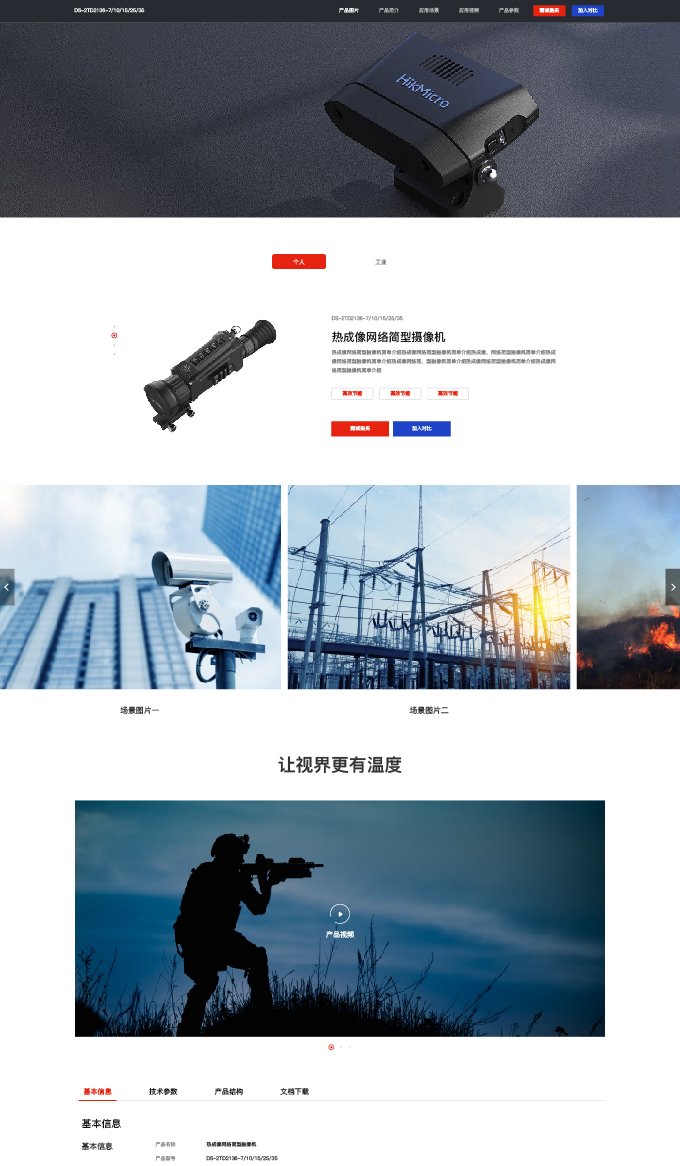
网站首先要解决的是定位问题,互橙科技的网站策划、项目技术组们与海康微影的品牌管理者、市场销售部门紧密合作给出了一个清晰而准确的网站定位:主要面向消费者,网站本身肩负营销职能;网站的最大功能在于向消费者传递产品信息、建立良好的品牌形象并最终给消费者最好的体验。界面设计采取满版型、模块化布局,用图片充满整个版面,视觉效果直观而强烈。利用全屏的图片和简洁的文案传递出产品轻巧易使用的感觉,同时给人愉快、舒适的感觉。
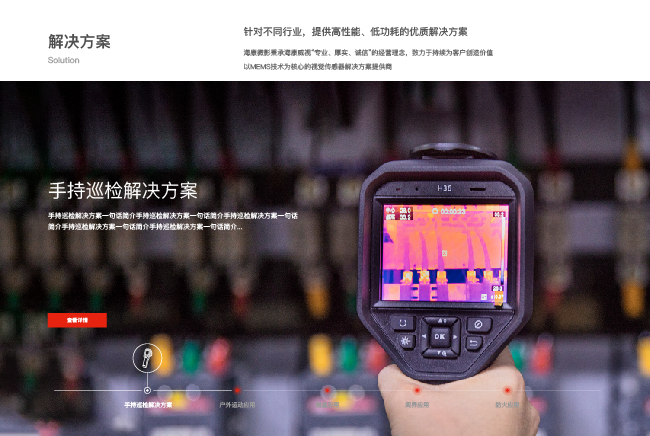
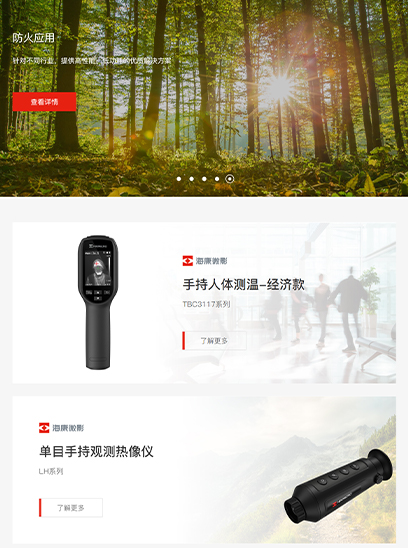
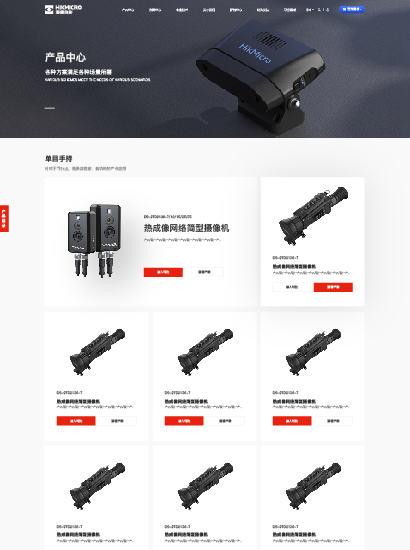
人看脸,网站看首页。确切来讲,首页就是网站的一张脸。首页的好坏,直接决定了一家企业官网的对外印象。 海康微影作为一家实力雄厚的集团公司。网站的设计,风格层面要求稳重,内容层面更多的是产品类和愿景人文类的展示。海康微影首页的内容层面,我们最终的划分是宣传图、解决方案、产品展示、设计创意、公司简介、资讯信息。第四屏设计的小创意,以产品使用场景图为创意点,鼠标移到某一区域既显示热成像实景图片来体现产品智能的特点;第五屏公司简介的设计采用数字化形式展示公司优势,以愿景展示公司人文关怀。第六屏资讯的设计,采用简洁的风格进行传达,辅以微交互进行点缀,让信息的展示轻便直接。
- 100
- 1035
- 200
- 585
#08347d
#e8190f
#efb82d




所谓的交互体验简单来说就是关注用户的体验。交互似乎很难解释,有点”虚、空、玄“的东西。但是更多地着眼于如何将这种交互体现在用户界面的信息架构中,互联网的快速发展,交互设计似乎只能靠前人经验、自身灵感、悟性体会,在江湖中发展着。本次的交互设计给人以耳目一新的视觉体验。






多屏完美响应
无论用户正在使用pc、平板电脑,或者手机,无论是全屏显示还是非全屏的情况,无论屏幕是横向还是竖向,页面都能够自动切换分辨率、图片尺寸及相关脚本功能等,以保证不同设备不同环境下均有良好视觉效果。