瑞安
官方网站建设
官方网站建设
Strategy/Experience/Content
策划/用户体验/内容设计 / 开发/优化
策划/用户体验/内容设计 / 开发/优化
成立于2010年,以家族办公室为依托,采取”母基金+直投”的投资方式进行多元化的全球资产配置。





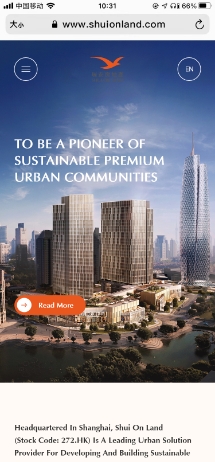
分析网站用户人群总结其特点,
设计最适合他们的页面
设计最适合他们的页面
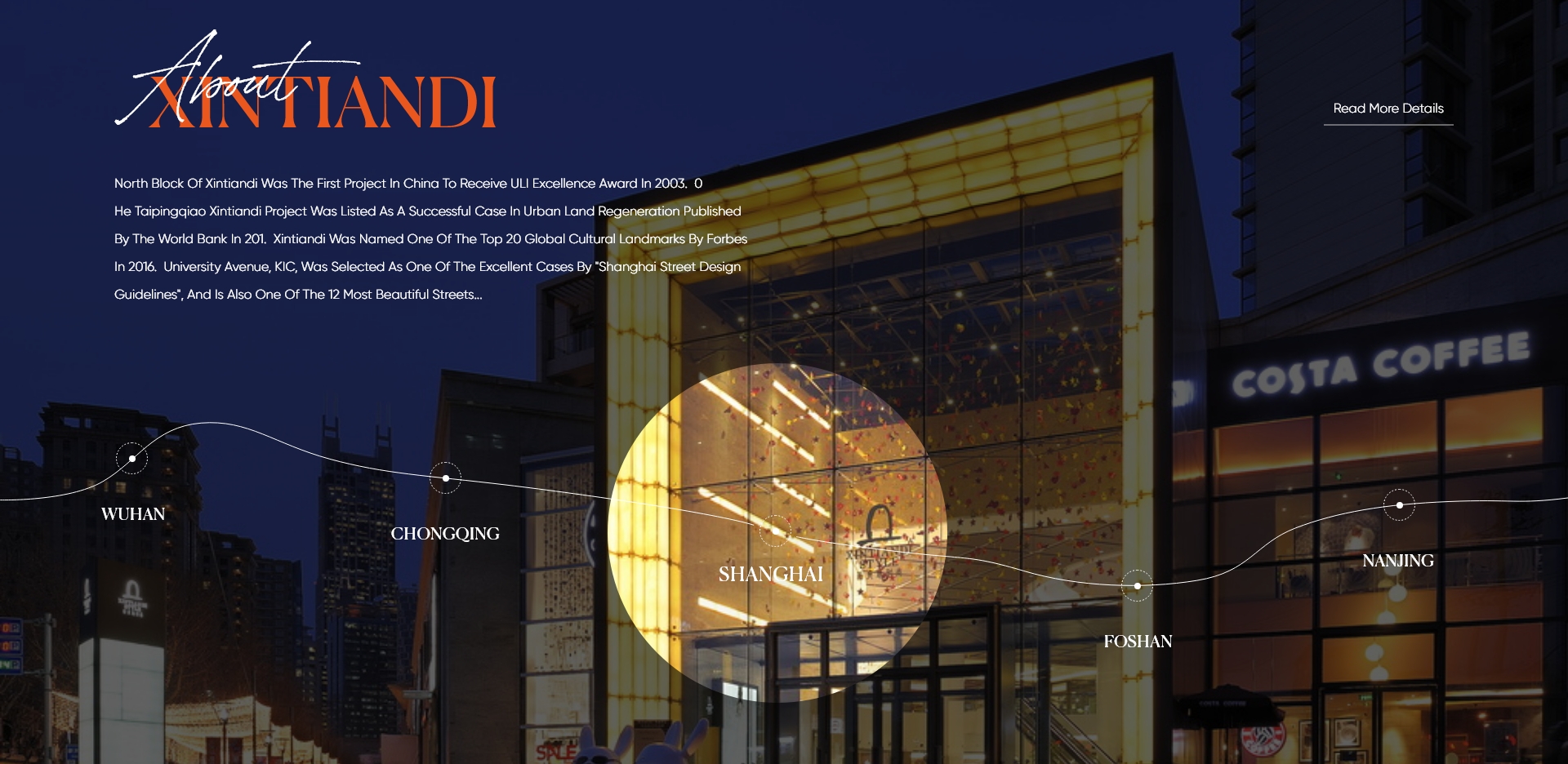
适合的,才是最好的。对于网页来讲,这句话也巧妙得恰到好处。我们的设计师团队在拿到该项目后,通过对我们的客户的调研,得知网站的用户人群为C端。经过深入分析,我们得出这部分人群的特点及业务需求。然后采用反向推演的方法整理整合重点关键信息进行传达。
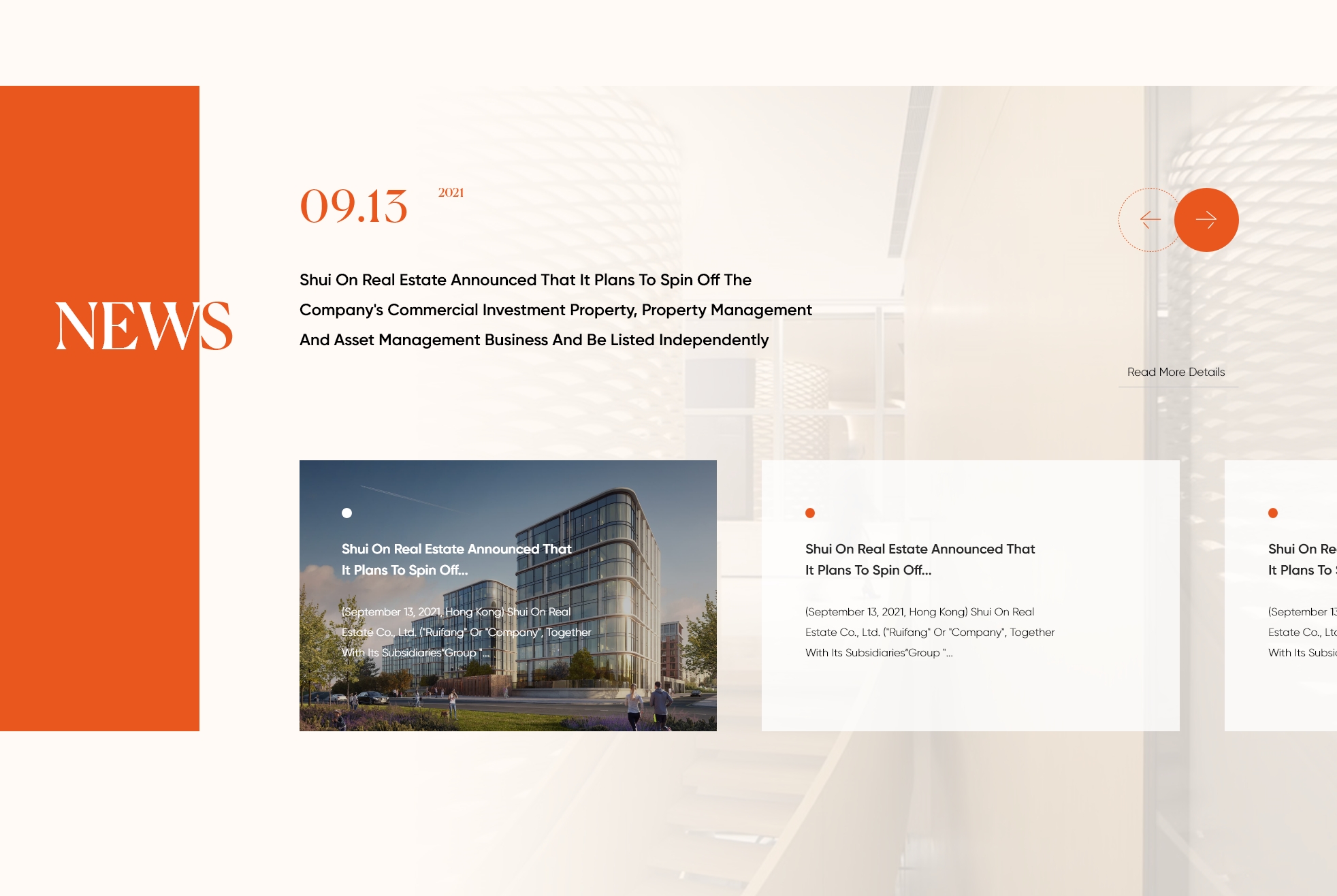
要靠辨识而不要仅凭记忆
大多数人的记忆都不可靠。对人类记忆力的研究表明:熟悉的事物比不熟悉的事物更容易让人记住,短词比长词容易记忆,不按顺序时比严格按照某种顺序记忆要更为容易。基于此,我们理应在网站设计中精心谋划,步步为营。只有有效减轻用户记忆力的负担,让用户原本就很匮乏的记忆力感觉到轻松,用户才会认为你的网站更胜一筹。请浏览朗诗官网首页的设计效果,感受互橙科技UED设计团队赋予它的与众不同的轻松与美!
- 100
- 1035
- 200
- 585
Gradient hex:
#ADBFFD
#ADBFFD
Gradient hex:
#A67D49
#A67D49
Gradient hex:
#EA571E
#EA571E
#2f2f2f
#212121
#212121




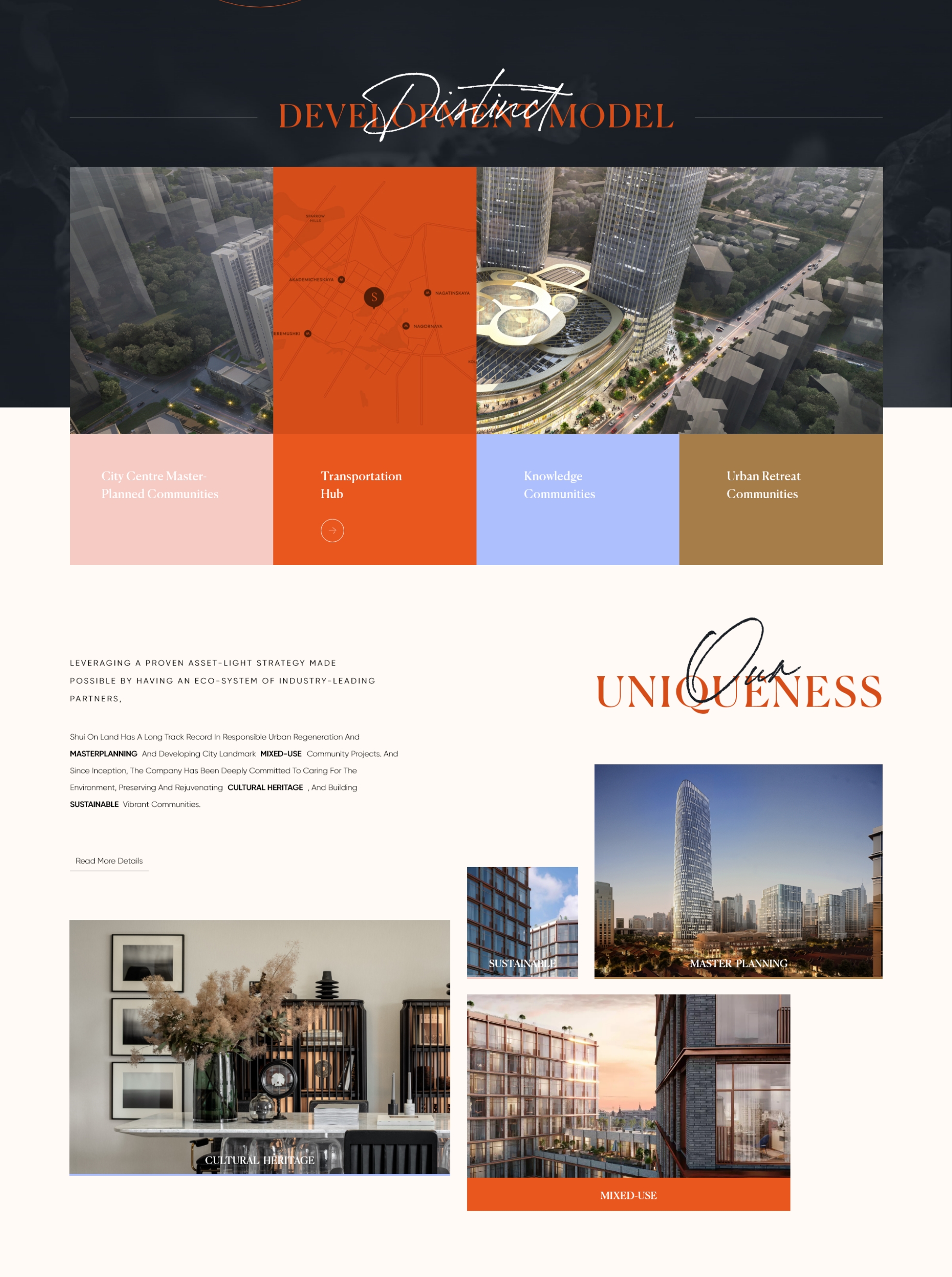
视觉、交互、情感多维度提升品牌感知
充分利用官网这个现有顾客和潜在顾客与品牌的关键接触点,在定制视觉风格的基础上引入视觉规范体系,并通过良好的点击和触控交互体验培养用户对品牌的好感度,同时,在内容引导方面做到清晰明了,方便用户阅读,拉近与用户的距离。






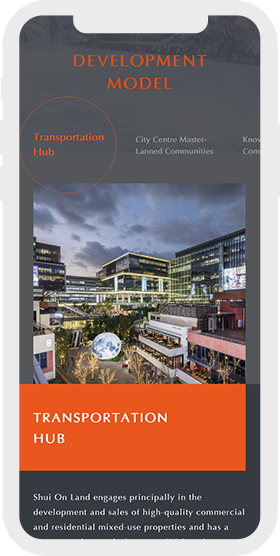
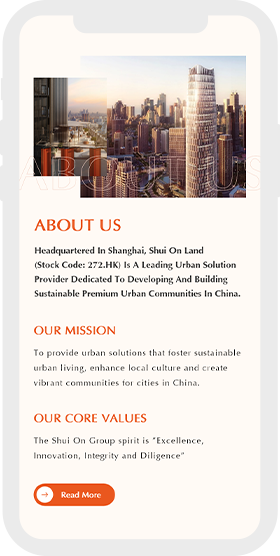
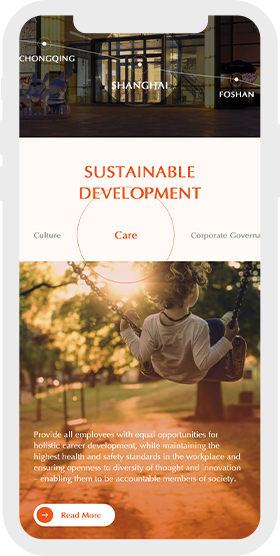
完整成熟的全终端
适配方案,为优秀的用户体验保驾护航
适配方案,为优秀的用户体验保驾护航
移动端无疑已经成为真正意义上的“第一屏”。值得注意的是,作为目前的一项铁律,如果你的网站用手机打开而无法正常浏览的话,通常意味着你需要修改和调整了。作为对外形象传播的媒介,网站设计必须符合可用性,这样一来,你就必须让所有屏幕都可以正常显示。互橙科技通过大量的作业经验,已经形成了一套完整成熟的移动端适配方案,可以解决任何特殊情况下的适配问题,使客户的网站在移动端同样具备优秀的用户体验。